Keypress
Accept the customer inputs via keypress.
Use the Keypress widget to accept the customer inputs. Use this widget in a flow when you have to take any action based on what the customer enters as the input.
The Keypress widget has two conditions:
Response — If the customer enters an input within the specified time, then the 'Response' condition will execute.
NoResponse — If the customer does not enter an input within the specified time in the Timeout for Keypress field, then the 'NoResponse' condition will execute.
To use Keypress widget in a flow, perform the following steps:
-
Follow the steps from 1 through 3 of the Widget Library page.
-
Click on the Keypress widget from the widget library.
The Keypress widget window appears.


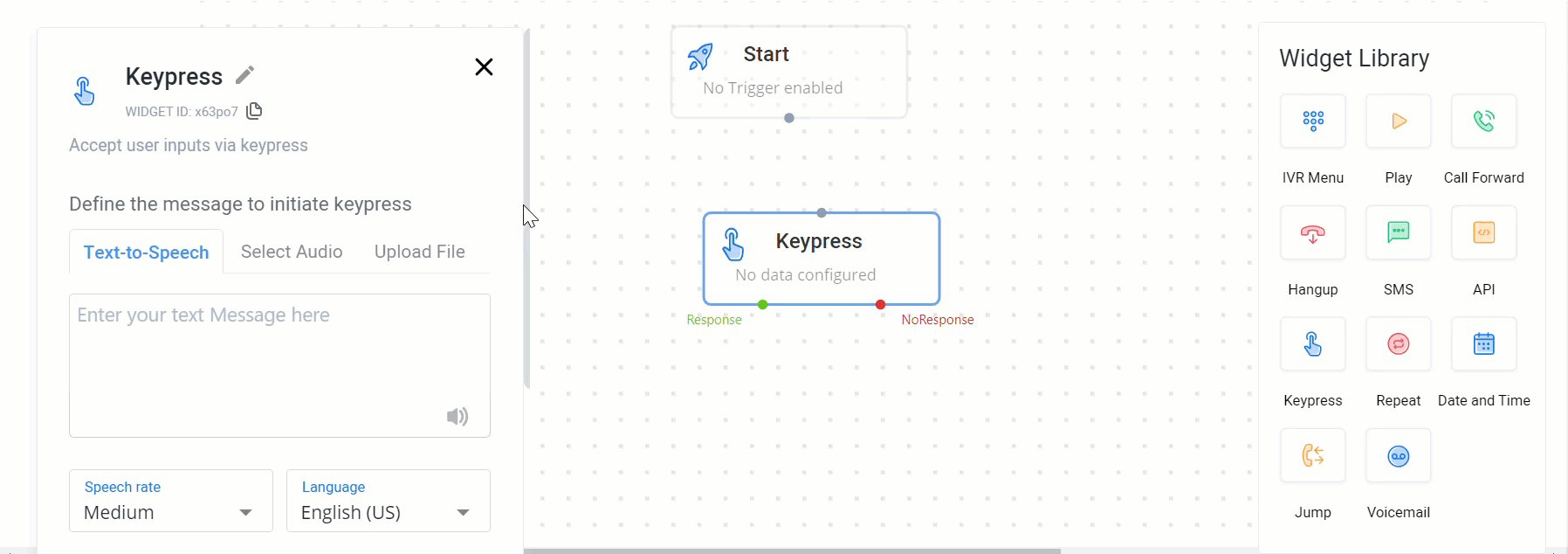
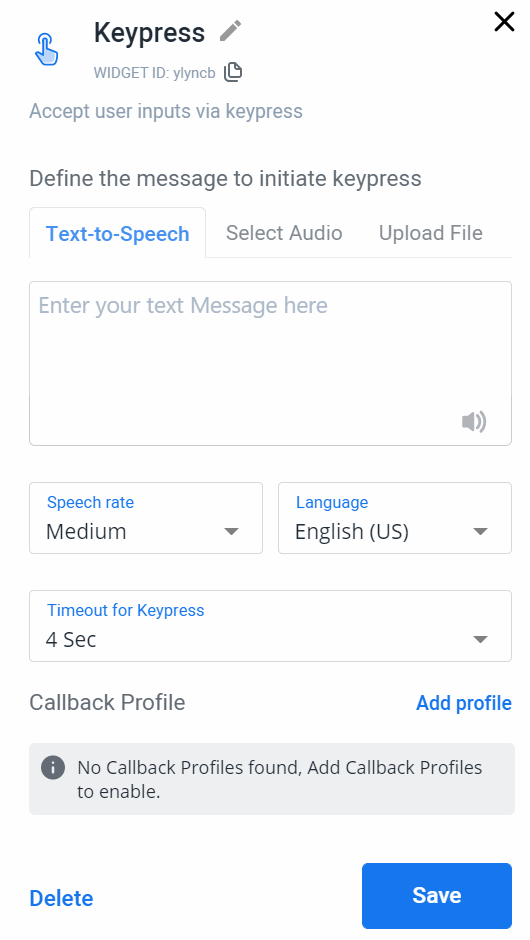
The Keypress widget has the following options:
-
Define the message to initiate keypress — Provide the text that you want the user to listen to.
You can define the message in the following ways:
a) Text-to-speech — Enter the text that should get played as speech. The character limit is minimum 3 and maximum 4000.
b) Select audio — Select an existing sound file that you want the customer to listen to.
c) Upload File — Upload a new sound file from the system to play to the user. The uploaded sound file will be saved to the account for easy access. -
Speech Rate — Set the speech rate at which the message should be played.
-
Language — Set the language from the list in which the defined message should be played.
For More information on Text-to-Speech, see: Text-to-Speech . -
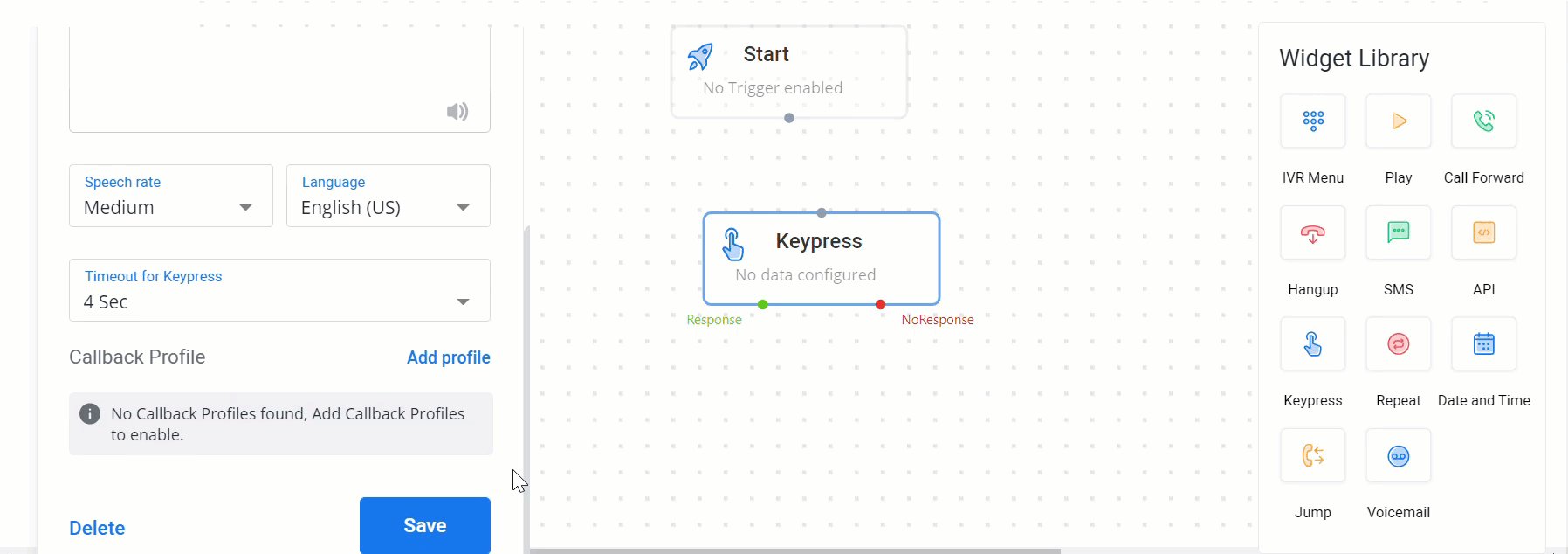
Timeout for Keypress — Select a value from the list for the time to wait for the keypress input from the user.
-
Callback Profile — Select a callback profile from the list to receive callback data after the flow has exited the widget. A callback profile helps in getting information about the keypress action from the user.
"https://webhook.site/2cXX9-6XX0-4XX7-bXX9-aeXX31?keypress={{keypress}}"- Click Save post configuring the widget.
- To delete the widget from the flow builder, click Delete.
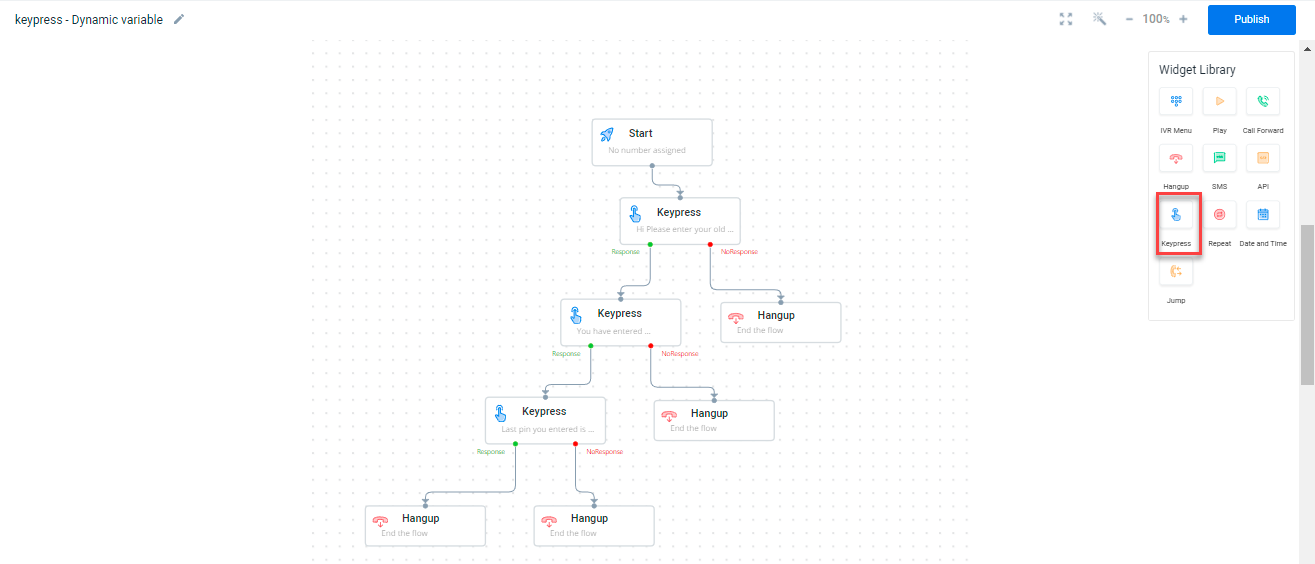
A sample Keypress Widget Flow Diagram is shown:

Updated 7 months ago
