Reply Messages with no headers
JSON Samples
Sample 1: Body, 1 quick reply button
Changes to be made to the below code snippet:
- Body text
("body" key) - Text for the reply button
("title" key)
interactive:{"type":"reply","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"Button Title"}}]}}
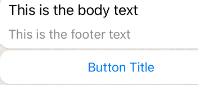
Sample 2: Body, footer, 1 quick reply button

Changes to be made to the below code snippet:
- Body text
("body" key) - Footer text
("footer" key) - Text for the reply button
("title" key)
interactive:{"type":"reply","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"Button Title"}}]}}
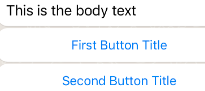
Sample 3: Body, 2 quick reply buttons

Changes to be made to the below code snippet:
- Body text
("body" key) - Text for reply buttons
("title" keys)
interactive:{"type":"reply","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}}]}}
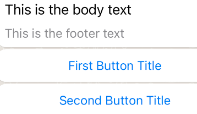
Sample 4: Body, footer, 2 quick reply buttons

Changes to be made to the below code snippet:
- Body text
("body" key) - Footer text
("footer" key) - Text for reply buttons
("title" keys)
interactive:{"type":"reply","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}}]}}
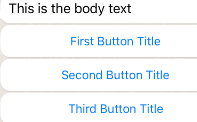
Sample 5: Body, 3 quick reply buttons

Changes to be made to the below code snippet:
- Body text
("body") - Text for reply buttons
("title" keys)
interactive:{"type":"reply","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}},{"type":"reply","reply":{"id":"3","title":"Third Button Title"}}]}}
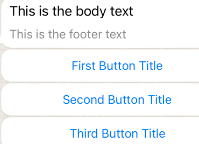
Sample 6: Body, footer, 3 quick reply buttons

Changes to be made to the below code snippet:
- Body text
("body") - Footer text
("footer") - Text for reply buttons
("title" keys)
interactive:{"type":"reply","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}},{"type":"reply","reply":{"id":"3","title":"Third Button Title"}}]}}
Updated 6 months ago
