Reply Messages with text headers
JSON Samples
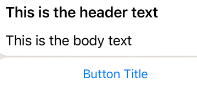
Sample 1: Text header, body, 1 quick reply button

Changes to be made to the below code snippet:
- Header text
("header_value" key) - Body text
("body" key) - Text for reply button
("title" key)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"Button Title"}}]}}
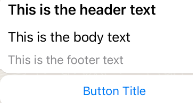
Sample 2: Text header, body, footer, 1 quick reply button

Changes to be made to the below code snippet:
- Header text
("header_value" key) - Body text
("body" key) - Footer text
("footer" key) - Text for reply button
("title" key)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"Button Title"}}]}}
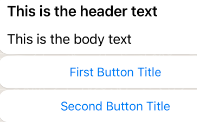
Sample 3: Text header, body, 2 quick reply buttons

Changes to be made to the below code snippet:
- Header text
("header_value" key) - Body text
("body" key) - Text for reply buttons
("title" keys)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}}]}}
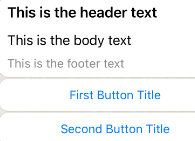
Sample 4: Text header, body, footer, 2 quick reply buttons

Changes to be made to the below code snippet:
- Header text
("header_value" key) - Body text
("body" key) - Footer text
("footer" key) - Text for reply buttons
("title" keys)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}}]}}
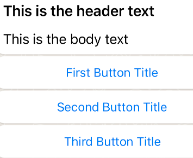
Sample 5: Text header, body, 3 quick reply buttons

Changes to be made to the below code snippet:
- Header text
("header_value") - Body text
("body") - Text for reply buttons
("title" keys)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}},{"type":"reply","reply":{"id":"3","title":"Third Button Title"}}]}}
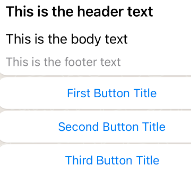
Sample 6: Text header, body, footer, 3 quick reply buttons

Changes to be made to the below code snippet:
- Header text
("header_value" key) - Body text
("body" key) - Footer text
("footer" key) - Text for reply buttons
("title" keys)
interactive:{"type":"reply","header_type":"text","header_value":"This is the header text","body":"This is the body text","footer":"This is the footer text","action":{"buttons":[{"type":"reply","reply":{"id":"1","title":"First Button Title"}},{"type":"reply","reply":{"id":"2","title":"Second Button Title"}},{"type":"reply","reply":{"id":"3","title":"Third Button Title"}}]}}
Updated 7 months ago
