Design a Coupon
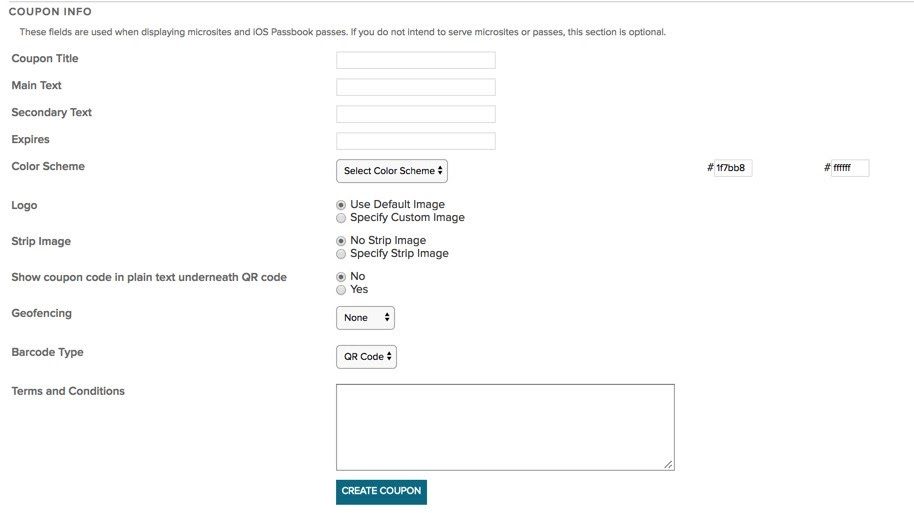
The fields in the Coupon Info section will be displayed in the microsite and Passbook pass.

To set up a Passbook pass and microsite, it is only necessary to create one coupon.
The design will be same and the URL that in inserted into the MT will lead the mobile user to the Passbook pass if they are using an iOS device and it will lead to an identical microsite if they are not.
- Enter the title of the coupon, main text secondary and expiration date.
- To choose the color, enter the hexadecimal value or select from one of the pre-configured color schemes.
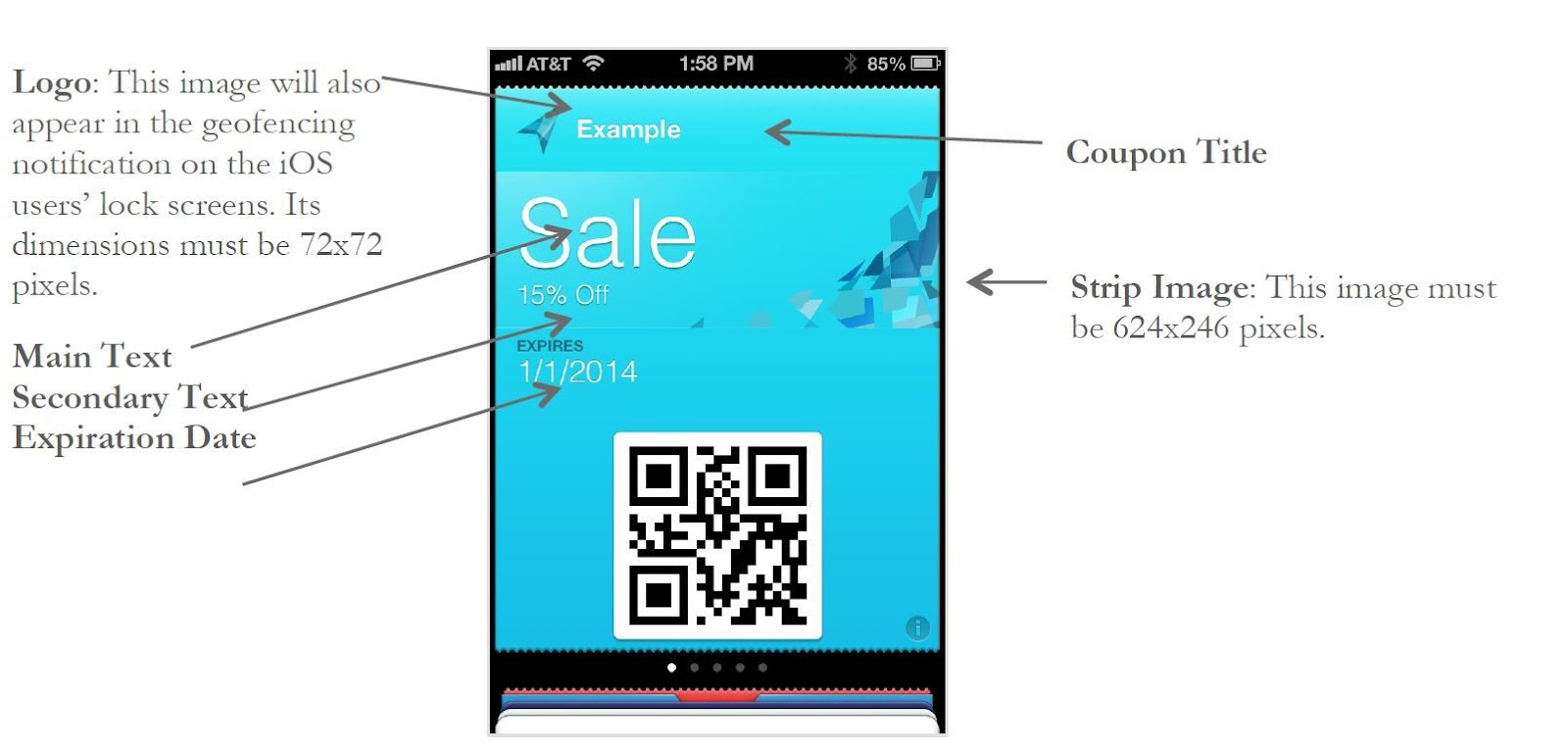
The logo image will appear in the top left corner of the coupon next to the coupon title. The image file uploaded must be exactly 72x72 pixels in size. This image will also appear on the user’s lock screen of their iOS phone if geofencing is triggered by their location.
The strip image is a background image located behind the main text.

- When finished, click the Create Coupon button.
The Coupon Information page will appear, confirming that your coupon has been successfully saved.
Updated 6 months ago
